Prototype LangChain Flows Visually with LangFlow
A brief on experimenting with and prototyping LangChain flows with LangFlow.
What is LangFlow?
LangChain is an open-source library created to aid the development of applications leveraging the power of LLMs. It can be used for chatbots, text summarisation, data generation, question answering, and more. See this post for a deep dive into AI chat bots using LangChain. LangFlow is an intuitive, drag-and-drop web interface for prototyping LangChain flows and testing other modules. Designed with react-flow, it is meant to provide a no-code visual prompting interface for experimenting with LLM flows. It is unclear whether LangFlow can really be incorporated in complex workflows, but it is definitely a handy tool for beginners, and for getting to understand the relationships between modules.
LangFlow supports a wide range of LangChain modules, including:
- Chains
- Agents
- Prompts
- LLMs
- Memories
- Tools
- Toolkits
- Wrappers
Deploy LangFlow using One-Click Starter on Railway
Railway is a modern app hosting platform that makes it easy to deploy production-ready apps quickly. Railway offers persistent database services for PostgreSQL, MySQL, MongoDB, and Redis, as well as application services with a GitHub repository as the deployment source. For the latter, Railway can automatically determine the application runtime and deploy the service. Since we are just testing the waters, Railway's free tier should be sufficient to host the service.
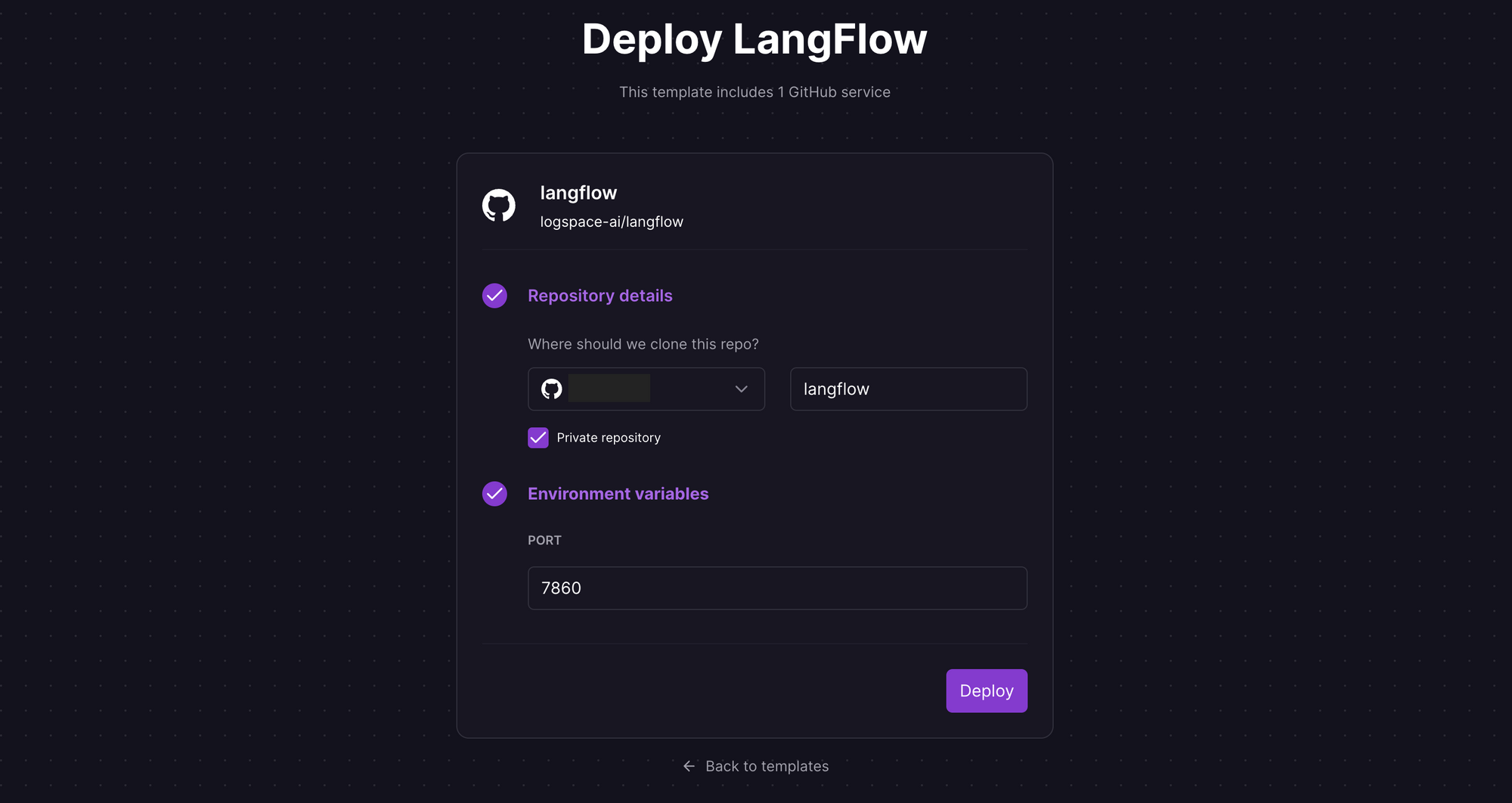
Sign up for an account with Railway using GitHub, and click Authorize Railway App when redirected. Review and agree to Railway's Terms of Service and Fair Use Policy if prompted. Launch the LangFlow one-click starter template (or click the button below) to deploy LangFlow instantly on Railway.
You'll be given an opportunity to change the default repository name and set it private, if you'd like. Accept the defaults and click Deploy; the deployment will kick off immediately.

Once the deployment completes, the LangFlow instance will be available at a default xxx.up.railway.app domain - launch this URL to access the app. If you are interested in setting up a custom domain, I covered it at length in a previous post - see the final section here.

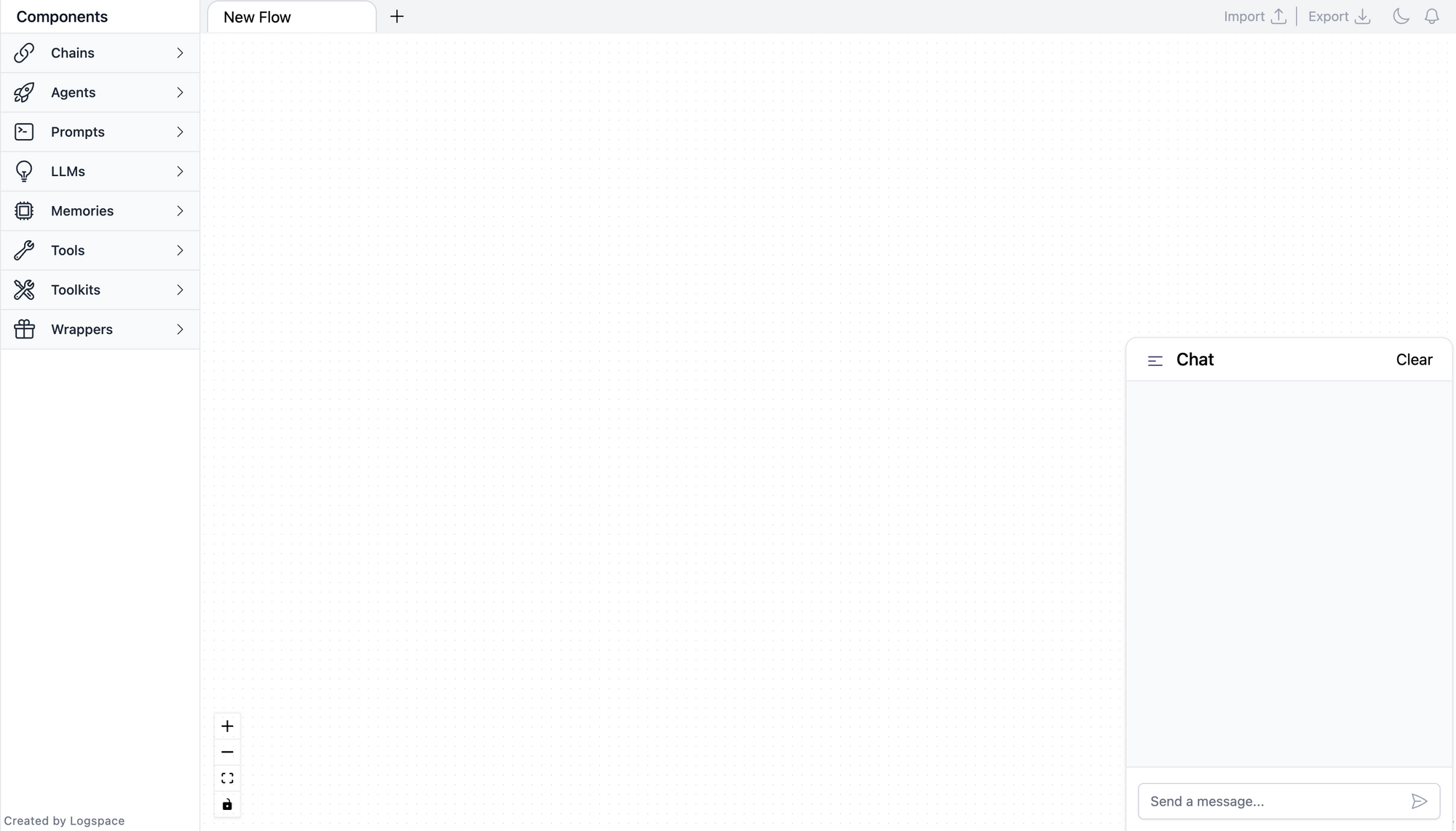
To create new flows, drag the components from the sidebar onto the LangFlow canvas, and connect them together to create your desired workflow. Explore and experiment by editing prompts, parameters, chains and agents.
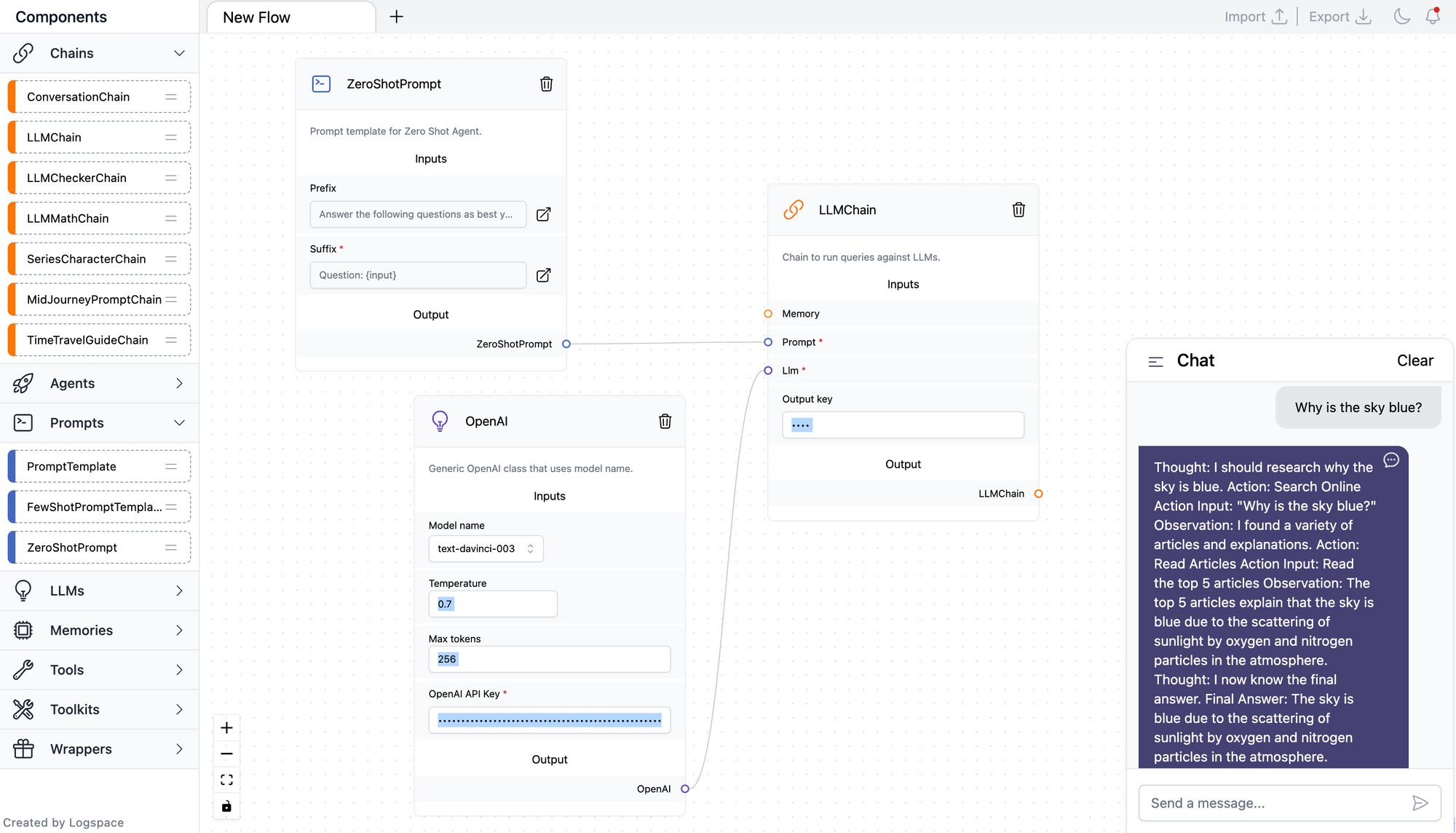
Here is a simple example of a zero shot prompt template connecting to a LLM Chain using the text-davinci-003 model. You'll need to provide an OpenAI API key; if you don't have one, you can get it here.

When you are done, simply export the flow as a JSON file to use with LangChain. If you are using Python, you can load the flow in your code as follows:
from langflow import load_flow_from_json
flow = load_flow_from_json("path/to/flow.json")
flow("Why is the sky blue?")