Cloud IDEs: The Future of Remote Web Development
A brief guide to Cloud IDEs, the future of remote web development.
As remote work becomes the norm, web developers increasingly want to access their code and integrated development environments (IDEs) from anywhere, at any time. Local IDEs are vulnerable to security breaches and data loss, especially if proper backup and security measures are not in place. Cloud IDEs, on the other hand, are designed with security in mind and often come with built-in backups, encryption, and other security features. Cloud IDEs also improve collaboration by allowing multiple developers to work on the same codebase simultaneously, with real-time updates and version control. From improved collaboration and security to seamless integration with preferred or approved tools, cloud IDEs offer several advantages over traditional local IDEs.
Here's a (non-exhaustive) list of the popular cloud IDEs available today:
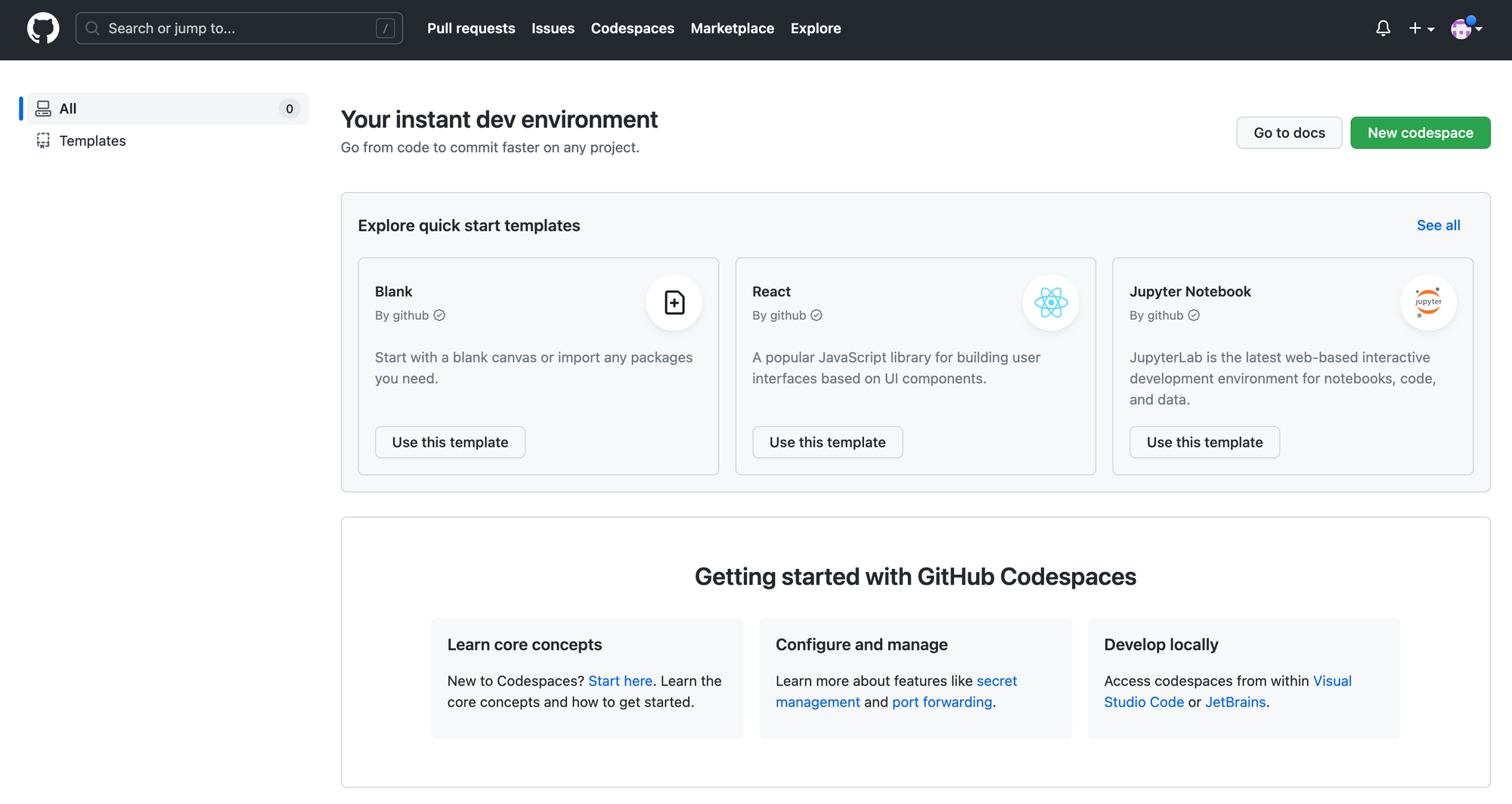
1. GitHub Codespaces

GitHub Codespaces are development environments hosted on Docker containers running inside virtual machines on Microsoft Azure. They can be customised using configuration files, ensuring repeatable environments for all users of a project. Codespaces can be owned by GitHub organisations or personal accounts, and there is a monthly quota for free usage in all personal plans. Also, there are quickstart templates for Flask, Django, React, Next.js, Express, Jupyter Notebook, and more.
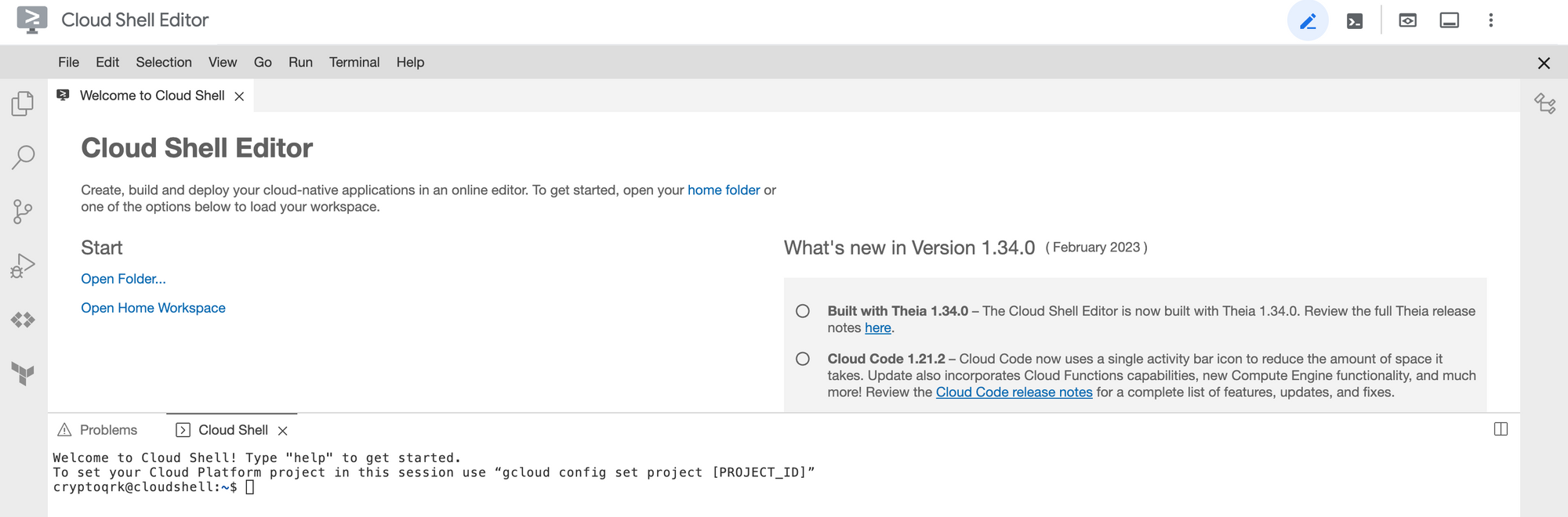
2. Google Cloud Shell Editor

Google Cloud Shell is a web-based shell environment that provides developers with command-line access to Google Cloud resources. It provides a built-in code editor to browse file directories, and view and edit files. The editor is based on Theia, and freely available with every Cloud Shell instance. Cloud Shell Editor is an especially popular choice among developers who are building applications on Google Cloud.
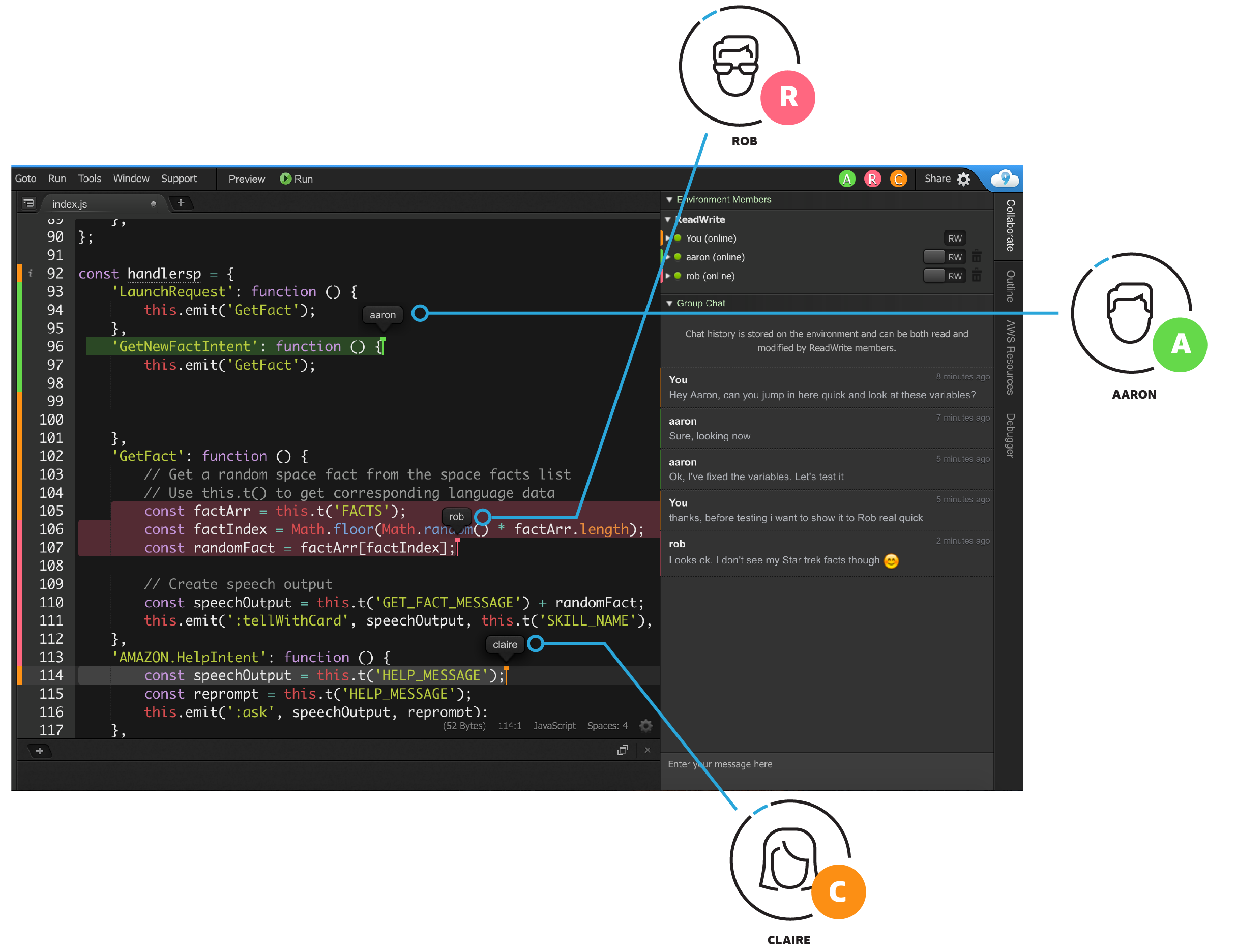
3. AWS Cloud9

AWS Cloud9 is a cloud-based IDE that allows developers to write, run, and debug code entirely from their browser. It offers a full-featured environment with built-in terminal, code editor, and debugger, as well as integration with AWS services like Lambda and EC2. With Cloud9, you can share your environment with your team, enabling you to pair program and track each other's inputs in real time.
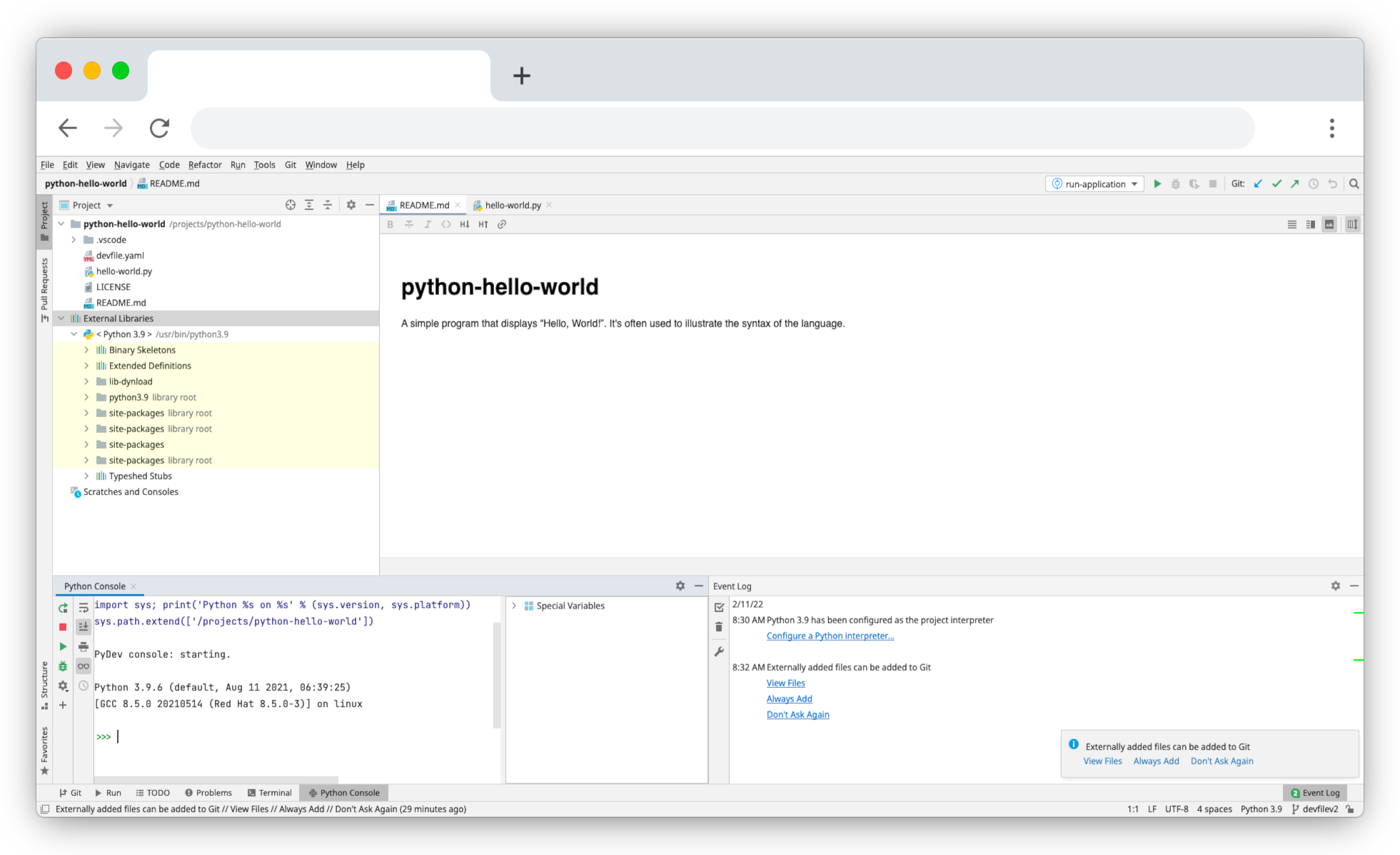
4. Eclipse Che

Eclipse Che is an open-source, Kubernetes-native container development platform, developer workspace server, and cloud IDE. Che supports VS Code, Jetbrains and Eclipse Theia IDEs, which can be packaged and distributed as Linux containers. The Devfile format is used to define development workspaces programmatically. The Che dashboard manages the frontend and provisions the workspaces.
5. Gitpod

Gitpod cloud development environments (CDEs) are instant, isolated, ephemeral, and consistently reproducible cloud IDEs. One of my personal favorites, Gitpod CDEs are independent and automatically created afresh for every task. This mitigates the risks of inadvertent mistakes in one environment affecting others. Also, the short-lived nature shrinks the attack window in which resources, secrets or infrastructure could be at risk. Tightly integrated with Git providers, Gitpod can automatically and continuously pre-build environments for all branches.
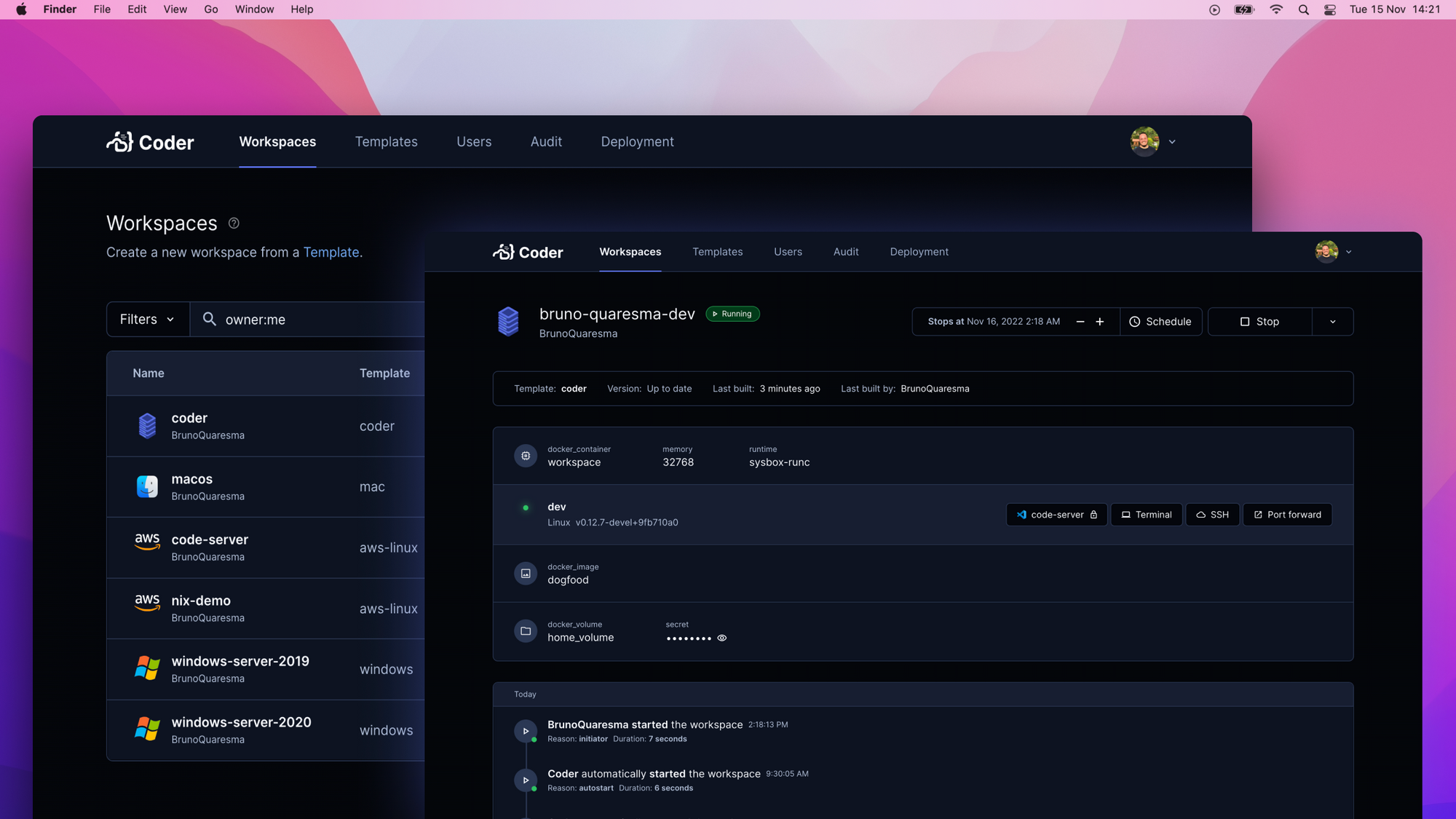
6. Coder / Code-Server

Coder is an open-source, self-hosted remote development platform that enables organisations to set up developments environments in their "own" cloud. Environments are defined with Terraform, and automatically shut down when not in use. This allows you to onboard new developers quickly and build code on powerful servers, all while keeping your code and data within your perimeter.
Code-server from Coder is an open-source project that allows you to deploy VS Code on a remote/cloud machine, and access it via your web browser. You can deploy code-server using the install script, manually, using the coder platform, or using one-click templates to cloud providers like AWS, DigitalOcean, or Railway. See this post for a brief guide on deploying VS Code using code-server.
7. Codeanywhere

Codeanywhere is a cloud IDE that supports all major programming languages, offers intelligent editing features, code refactoring and debugging, and is expandable with a huge number of extensions. It lets you connect your own servers using protocols like SSH/SFTP, and also set up live collaboration with teammates.
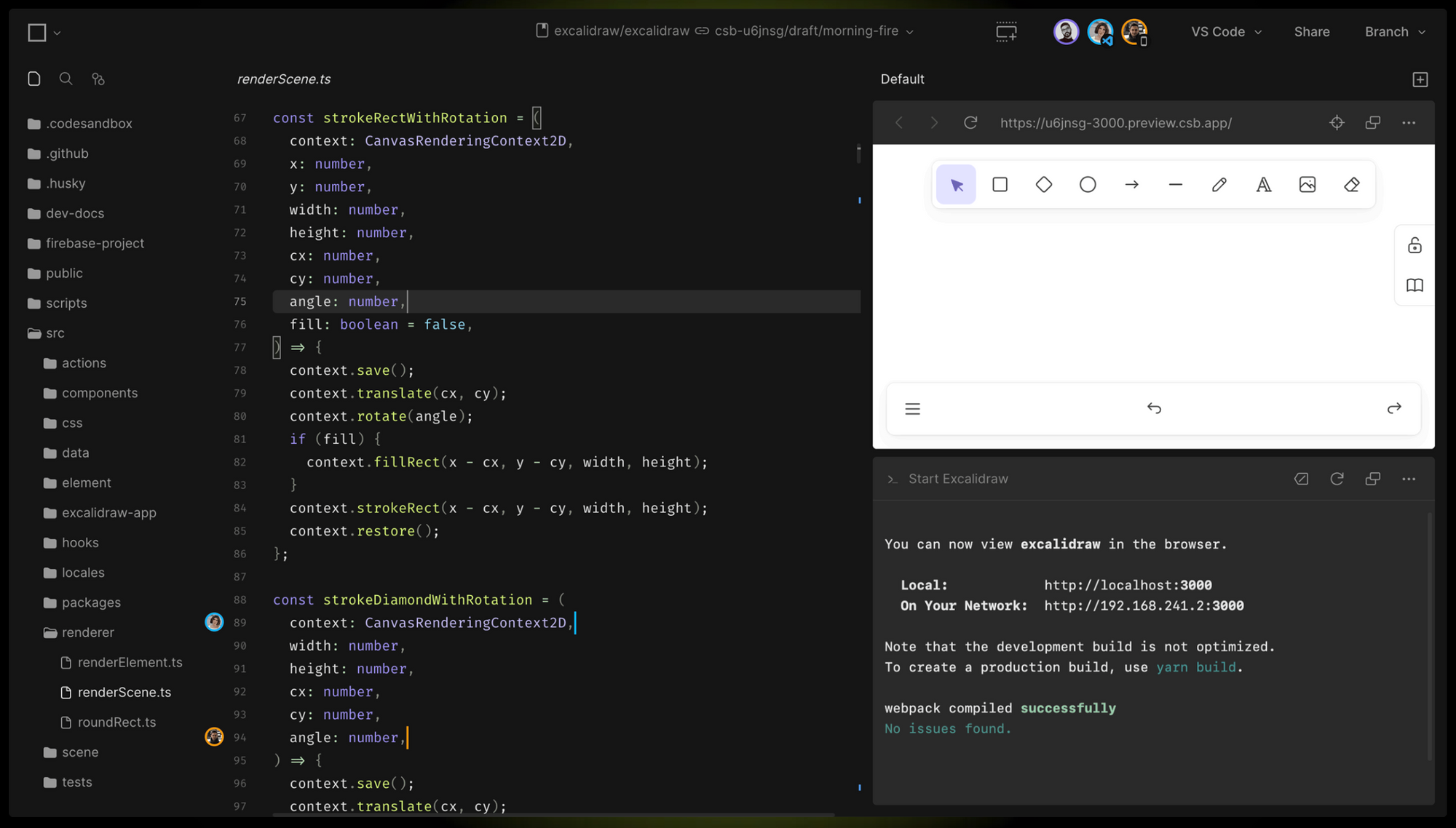
8. CodeSandbox

CodeSandbox is a modern cloud IDE with features intended to supercharge your productivity. You can create standardised and private dev containers, automate tasks for starting dev servers, get live dev environments for every pull request, and even continue coding from where you left off with just a link. CodeSandbox runs on microVMs with extremely fast startup times, and also claims to offer the first cloud IDE for iOS.
9. Visual Studio Code for the Web

Visual Studio Code (VS Code) for the Web is a lightweight, browser-based version of the popular Visual Studio Code IDE. It offers a seamless development experience with features like Intellisense, syntax highlighting, and support for multiple programming languages and extensions. It supports source control providers like GitHub and Azure Repos (read-only). Since you are running in the browser sandbox, the terminal and debugger are not available. If you need access to a runtime to run, build or debug your code, you'll need the VS Code Desktop.
10. CodePen

CodePen is a social development environment tailored for front-end designers and developers. It supports live code collaboration including an area for chat, live previews, asset hosting, and the ability to embed code demos ("pens") in your own website. CodePen focus primarily on front-end languages like HTML, CSS, JavaScript, and preprocessing syntaxes that turn into those things.
11. Replit

Replit is a refreshing change from the rest - it is a cloud-native IDE, purpose-built for access via a browser. It offers support for 50+ languages, and a universal package manager which takes care of package installation across languages. Replit has jumped onto the generative AI bandwagon quickly, with the launch of Ghostwriter automated code generator and explainer. Replit has a vibrant community, and offers features like live embeds ("repls"), Q&A, and sandboxes.
Notable mentions:
- Google Cloud Workstations (preview)
- Microsoft Dev Box (preview)